Definisi Desain
Grafis
Desain
grafis berasal dari 2 buah kata yaitu Desain dan Grafis, kata Desain berarti
proses atau perbuatan dengan mengatur segala sesuatu sebelum bertindak atau
merancang. Sedangkan Grafis adalah titik atau garis yang berhubungan dengan
cetak mencetak. Jadi, Desain Grafis adalah suatu bentuk komunikasi visual yang
menggunakan media gambar untuk menyampaikan informasi atau pesan seefektif
mungkin, kombinasi kompleks antara kata-kata, gambar, angka, grafik, foto dan
ilustrasi yang membutuhkan pemikiran khusus dari seorang individu yang bisa
menggabungkan elemen-elemen ini, sehingga mereka dapat menghasilkan sesuatu
yang khusus atau sangat berguna dalam bidang gambar.
Unsur &
Prinsip Desain Grafis
Unsur
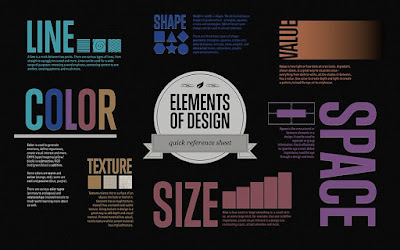
1. Garis (Line)
Garis dimulai dengan cara menghubungkan satu titik poin dengan titik poin yang lain sehingga berbentuk gambar garis lengkung (curve) atau lurus (straight). Garis adalah unsur dasar untuk membangun bentuk desain.
2. Bentuk (Shape)
Bentuk adalah segala hal yang punya diameter tinggi dan lebar. Seperti: kotak, lingkaran, segitiga dan lain-lain.
3. Tekstur (Texture)
Tekstur adalah tampilan permukaan dari suatu benda dinilai dengan cara dilihat atau diraba.
4. Ruang (Space)
Ruang adalah jarak antara suatu bentuk dengan bentuk lainnya. Pengidentifikasian ruang digolongkan menjadi dua unsur, yaitu obyek (figure) dan latar belakang (background).
5. Warna (color)
Warna merupakan unsur penting dalam obyek desain. Colouring haruslah disesuaikan dengan desain yang akan dibuat. Dengan warnalah orang bisa menampilkan identitas, menyampaikan pesan atau membedakan sifat dari bentuk-bentuk visual secara jelas.
6. Ukuran (Size)
Ukuran mendefinisikan besar kecilnya suatu obyek. Digunakan untuk memperlihatkan mana obyek yang mau di tonjolkan atau dengan unsur ini kita dapat menciptakan kontras dan penekanan (emphasis) pada obyek desain, sehingga orang akan tahu mana yang akan dilihat atau dibaca terlebih dahulu.
Prinsip
1. Keseimbangan
(Balance)
Keseimbangan adalah keadaan atau kesamaan
antara kekuatan yang saling berhadapan dan menimbulkan adanya kesan seimbang
secara visual.
2. Ritme
(Rhythm)
Ritme merupakan pengulangan unsur-unsur
pendukung karya seni.
3. Tekanan
(Emphasis)
Penekanan dimaksudkan untuk menarik
perhatian pembaca, sehingga ia mau melihat dan membaca bagian desain yang
dimaksud. Penekanan dilakukan melalui perulangan ukuran, serta kontras antara
tekstur, nada warna, garis, ruang, bentuk atau motif.
4. Proporsi
(propotion)
Proporsi dalam prinsip desain grafis
merupakan perubahan perbandingan antara panjang, lebar atau tinggi sehingga
gambar dengan perubahan proporsi sering terlihat distorsi.
5. Kesatuan
(Unity)
Kesatuan adalah kohesi, konsistensi,
ketunggalan atau keutuhan, yang merupakan isi pokok dari komposisi. Contohnya
adalah ilustrasi, garis dan teks diberi raster sehingga memberikan kesan
kesatuan terhadap pesan yang dimaksud.
Perkembangan
Desain Grafis
Johannes Gutenberg (1398-1468)
Johannes
Gutenberg (1398-1468) menemukan teknologi mesin cetak yang bisa digerakkan pada
tahun 1447 dengan model tekanan menyerupai desain yang digunakan di Rhineland,
Jerman untuk menghasilkan anggur. Ini adalah suatu pengembangan revolusioner
yang memungkinkan produksi buku secara massal dengan biaya rendah, yang menjadi
bagian dari ledakan informasi pada masa kebangkitan kembali Eropa.
The Great
Exhibition (1851)
Ilustrasi Crystal Palace
Buku optik dari Great Exhibition
Diselenggarakan
di taman Hyde London antara bulan Mei hingga Oktober 1851, pada saat revolusi
industri. Pameran besar ini menonjolkan budaya dan industri serta merayakan
teknologi industri dan desain. Pameran digelar dalam bangunan berupa struktur
besi-tuang dan kaca, sering disebut juga dengan Istana Kristal yang dirancang
oleh Joseph Paxton.
Aristide Bruant,
Toulouse-Lautrec (1892)
Poster Aristide Bruant
Toulouse-Lautrec
sebagai pelukis post-impressionist dan ilustrator art nouveau Prancis, Mereka
melukiskan Paris dari berbagai sisi pada abad ke-19 dalam poster dan lukisan
yang menyatakan sebuah simpati terhadap ras manusia.
Modernisme
(1910)
Modernisme
terbentuk oleh urbanisasi dan industrialisasi dari masyarakat Barat. Sebagaimana
yang dikemukakan Louis Sullivan, yang menjadi nafas desain modern adalah “Form
follow Function”. Simbol terkuat dari kejayan modernisme adalah mesin yang
dapat diartikan sebagai masa depan bagi para pengikutnya.
De Stijl (1916)
The Red and Blue Chair
De Stijl merupakan ungkapan sebuah gaya yang
berasal dari Belanda, De Stijl menggunakan bentuk segi-empat kuat, warna-warna
dasar, dan menggunakan komposisi asimetris. De Stijl itu sendiri merupakan
suatu seni dan pergerakan desain yang dikembangkan suatu majalah dari nama yang
sama ditemukan oleh Theo Van Doesburg.
Constructivism
(1918)
Model dari Menara Tatlin
Suatu pergerakan
seni modern yang dimulai di Moscow pada tahun 1920. Pergerakan ini ditandai
oleh penggunaan metoda industri untuk menciptakan obyek geometris. Khususnya,
Constructivism di Rusia sangat berpengaruh pada pandangan modern melalui
penggunaan huruf sans-serif berwarna merah dan hitam yang diatur dalam blok
asimetris.
Bauhaus (1919)
Gedung Bauhaus
Dibawah
arahan arsitek terkenal Walter Gropius, Bauhaus memulai suatu pendekatan segar
untuk mendesain mengikuti Perang Dunia I, dengan suatu gaya yang dipusatkan
pada fungsi bukannya hiasan.
Gill Sans
(1928-1930)
Foto Eric Gill
Gill
Sans adalah sebuah jenis huruf sans serif dengan proporsi klasik dan
karakteristik geometris dan beraneka ragam (great versatility). Sejarah
mencatat bahwa Tipograper Eric Gill belajar pada Edward Johnston dan
memperhalus tipe huruf Underground ke dalam Gill Sans.
Harry Beck
(1931)
Peta bawah tanah London
Perancang
grafis Harry Beck menciptakan peta bawah tanah London (London Underground Map)
pada tahun 1931. Beck memusatkan pada kebutuhan pengguna dari bagaimana cara
sampai dari satu stasiun ke stasiun yang lain dan di mana harus berganti
kereta.
International
Style (1950)
Sampul buku dari Taschen
International
atau Swiss style didasarkan pada prinsip revolusioner tahun 1920-an seperti De
Stijl, Bauhaus dan Neue Typography, dan itu menjadi resmi pada tahun 1950-an.
Grid, prinsip matematika, sedikit dekorasi dan jenis huruf sans serif menjadi
aturan sebagaimana tipografi ditingkatkan untuk lebih menunjukkan fungsi
universal daripada ungkapan pribadi.
Helvetica (1951)
Sampul buku Helvetica
Diciptakan
oleh Max Miedinger seorang perancang dari Swiss, Helvetica adalah salah satu
tipe huruf yang paling populer dan terkenal di dunia. Tampilan bersih, tanpa
garis-garis tak masuk akal berdasarkan pada huruf Akzidenz-Grotesk.
Psychedelia and
Pop Art (1960)
Poster karya Milton Glaser
Musik,
seni, desain, dan literatur yang populer pada tahun 1960-an menjadi lebih mudah
diakses dan merefleksikan kehidupan sehari-hari. Terlihat sangat jelas bahwa
Pop Art berkembang sebagai sebuah reaksi perlawanan terhadap seni abstrak.
Emigre (1984)
Sampul Majalah Emigre
Emigre
merupakan sebuah majalah desain grafis di Amerika, majalah ini yang pertama
kali mempublikasikan penggunaan komputer Macintosh sehingga dapat mempengaruhi
perancang grafis untuk beralih ke desktop publishing (DTP).
Kategori
Desain Grafis
1.
Printing
(Percetakan)
Percetakan
adalah sebuah proses industri untuk memproduksi secara massal tulisan dan
gambar, terutama dengan tinta di atas kertas menggunakan sebuah mesin cetak. Printing
merupakan sebuah bagian penting dalam penerbitan dan percetakan. Printing membuat
desain buku, majalah, poster, booklet, leaflet, flyer, pamflet, periklanan, dan
publikasi lain yang sejenis dalam bentuk cetak.
2.
Web
Desain
Web desain
adalah istilah umum yang digunakan mencakup bagaimana isi web konten
ditampilkan, (biasanya berupa hypertext atau hypermedia) yang dikirimkan ke
pengguna akhir melalui World Wide Web,
dengan menggunakan sebuah browser web atau perangkat lunak berbasis web. Tujuan
dari web design adalah untuk membuat website lebih menarik untuk dikunjungi
pengunjung.
3.
Film
Desain grafis yang berkaitan dengan industri perfilman dan TV mencakup beberapa kegiatan, antara lain, konsep visual, story board, tittle & credits, spesial effect, stage design, sampai ke promosi berupa spanduk, poster film, iklan dan juga materi hasil produksi berupa VCD atau DVD dari film tersebut.
Desain grafis yang berkaitan dengan industri perfilman dan TV mencakup beberapa kegiatan, antara lain, konsep visual, story board, tittle & credits, spesial effect, stage design, sampai ke promosi berupa spanduk, poster film, iklan dan juga materi hasil produksi berupa VCD atau DVD dari film tersebut.
4.
EGD
(Environmental Graphic Design), Identifikasi (Logo)
Merupakan desain
profesional yang mencakup desain grafis, desain arsitek, desain industri, dan
arsitek taman.
5.
Desain
Produk
Desain produk
bisa disebut juga sebagai Industrial Design yang merupakan bidang ilmu dalam
perencanaan dan perancangan barang untuk memenuhi kebutuhan manusia.
Definisi
Animasi
Animasi
berasal dari bahasa latin yaitu anima
yang berarti jiwa, hidup, nyawa dan semangat. Animasi ialah suatu seni untuk
memanipulasi gambar menjadi seolah-olah hidup dan bergerak, yang terdiri dari
animasi 2 dimensi maupun 3 dimensi. Animasi 2D membuat benda seolah hidup
dengan menggunakan kertas atau komputer. Animasi 3D dibuat menggunakan model yang
berasal dari lilin, clay, boneka dan menggunakan kamera animasi yang dapat
merekam frame demi frame. Objek dalam gambar bisa berupa tulisan, bentuk benda,
warna dan spesial efek.
Jenis-Jenis
Animasi
Dilihat
dari teknik pembuatannya, animasi yang ada saat ini dapat dikategorikan menjadi
3, yaitu:
1) Animasi
Stop Motion (Stop Motion Animation)
Stop motion
animation sering disebut Claymation karena dalam perkembangannya, jenis animasi
ini sering menggunakan clay (tanah liat) sebagai objek yang digerakkan. Teknik
stop motion animation merupakan animasi yang dihasilkan dari penggambilan
gambar berupa objek (boneka atau yang lainnya) yang digerakkan setahap demi
setahap. Wallace and Gromit dan Chicken Run, karya Nick Parks merupakan salah
satu contoh karya stop motion animation.
Wallace and Gromit
2) Animasi
Tradisional (Traditional Animation)
Tradisional
animasi adalah teknik animasi yang paling umum dikenal sampai saat ini.
Dinamakan tradisional karena teknik animasi inilah yang digunakan pada saat
animasi pertama kali dikembangkan. Tradisional animasi juga sering disebut cel animation
karena teknik pengerjaannya dilakukan pada celluloid transparent yang sekilas
mirip sekali dengan transparansi OHP. Pada pembuatan animasi tradisional,
setiap tahap gerakan digambar satu persatu di atas cel. Contoh animasi
tradisional adalah film animasi Pinocchio yang dirilis di Amerika Serikat pada
tahun 1940, Animal Farm (United Kingdom, 1954) dan Akira (Jepang, 1988).
Pinocchio
3) Animasi
Komputer (Computer Graphics Animation)
Animasi ini
secara keseluruhan dikerjakan dengan menggunakan komputer. Dari pembuatan
karakter, mengatur gerakkan “pemain” dan kamera, pemberian suara, serta special
efeknya semuanya di kerjakan dengan komputer. Secara garis besar, animasi
komputer dibagi menjadi dua kategori, yaitu :
1)
Computer
Assisted Animation
Animasi pada kategori ini biasanya
menunjuk pada sistem animasi 2 dimensi, yaitu mengkomputerisasi proses animasi
tradisional yang menggunakan gambaran tangan.
2)
Computer
Generated Animation
Pada kategori ini biasanya digunakan
untuk animasi 3 dimensi dengan program 3D, seperti 3D Studio Max, Maya, Autocad,
dan lain-lain.
Toy Story
Prinsip-Prinsip
Animasi
Frank
Thomas dan Ollie Johnston memberikan 12 prinsip animasi yang diadopsi dari
animasi produksi Disney. Ada 12 prinsip animasi, yaitu :
1) Anticipation
(Gerakan Pendahulu)
Anticipation
yaitu gerakan animasi selalu memiliki tahap persiapan ketika melakukan sebuah
aksi atau gerakan. Gerakan yang menunjukkan gerakan awal atau persiapan yang
dilakukan. Seseorang yang bangkit dari duduk harus membungkukkan badannya
terlebih dahulu sebelum benar-benar berdiri.
2) Squash
dan Stretch (Kelenturan Suatu Objek)
Squash and
stretch adalah upaya penambahan efek lentur (plastis) pada objek atau figur
sehingga seolah-olah ‘memuai’ atau ‘menyusut’ sehingga memberikan efek gerak
yang lebih hidup. Contoh pada benda mati: ketika sebuah bola dilemparkan, pada
saat bola menyentuh tanah maka dibuat seolah-olah bola yang semula bentuknya
bulat sempurna menjadi sedikit lonjong horizontal, meskipun kenyataannya keadaan
bola tidak selalu demikian.
3) Staging
(Bidang Gambar)
Staging biasanya
berkaitan dengan posisi kamera saat pengambilan gambar. Posisi kamera bawah
membuat karakter terlihat besar dan menakutkan, kamera atas membuat karakter
tampak kecil dan bingung, sedangkan posisi kamera samping membuat karakter
tampak lebih dinamis dan menarik. Staging adalah sudut pengambilan gambar
seperti memperbesar muka tokoh untuk memperlihatkan kesedihannya, mengambil
dari jarak jauh untuk memperlihatkan kemewahan suatu rumah, mengambil dari atas
untuk memberi kesan ada seseorang yang mengintip dan sebagainya.
4) Straight
Ahead and Pose to Pose
Straight
ahead yaitu membuat animasi dengan cara seorang animator menggambar satu per
satu, frame by frame dari awal sampai selesai seorang diri.
Pose
to pose yaitu pembuatan animasi oleh seorang animator dengan cara menggambar
hanya pada keyframe-keyframe tertentu saja, selanjutnya in-between atau
interval antar keyframe digambar/dilanjutkan oleh asisten/animator lain.
5) Follow
Through and Overlapping (Gerakan penutup sebelum benar-benar diam)
Follow through
adalah tentang bagian tubuh tertentu yang tetap bergerak meskipun seseorang
telah berhenti bergerak. Misalnya, kelinci yang melompat. Sesaat setelah
melompat telinganya masih bergerak-gerak meskipun gerakan utama melompat telah
dilakukan.
6) Slow
In and Slow Out (Percepatan dan Perlambatan)
Prinsip ini juga
paling banyak digunakan dalam animasi. Slow In dan Slow Out menegaskan bahwa
setiap gerakan memiliki percepatan dan perlambatan yang berbeda-beda. Slow In
terjadi jika sebuah gerakan diawali secara lambat kemudian menjadi cepat. Slow
Out terjadi jika sebuah gerakan yang relatif cepat kemudian melambat.
7) Arcs
(Lengkungan)
Arcs digunakan
untuk menggambarkan gerakan yang alami. Pada animasi, sistem pergerakan tubuh
pada manusia, binatang, atau makhluk hidup lainnya bergerak mengikuti pola /
jalur (maya) yang disebut Arcs. Hal ini memungkinkan mereka bergerak secara
‘smooth’ dan lebih realistic, karena pergerakan mereka mengikuti suatu pola
yang berbentuk lengkung (termasuk lingkaran, elips, atau parabola). Sebagai
contoh, Arcs ditunjukkan pada lintasan tangan saat melempar bola dan lintasan
gerak bola di udara.
8) Secondary
Action (Gerakan Pelengkap)
Secondary action
adalah gerakan-gerakan tambahan yang dimaksudkan untuk memperkuat gerakan utama
supaya sebuah animasi tampak lebih realistik. Contoh: Ketika seseorang sedang berjalan,
gerakan utamanya adalah melangkahkan kaki sebagaimana berjalan seharusnya.
Namun sambil berjalan seorang figur atau karakter animasi dapat sambil
mengayun-ayunkan tangannya. Gerakan mengayun-ayunkan tangan inilah yang disebut
secondary action untuk gerakan berjalan.
9) Timing
(Waktu)
Grim Natwick,
seorang animator Disney pernah berkata, “Animasi adalah tentang timing dan
spacing”. Timing adalah tentang menentukan waktu kapan sebuah gerakan harus
dilakukan, sementara spacing adalah tentang menentukan percepatan dan
perlambatan dari bermacam-macam jenis gerak.
Contoh Timing:
Menentukan pada detik keberapa sebuah obyek/karakter berjalan sampai ke tujuan
atau berhenti.
Contoh Spacing:
Menentukan kepadatan gambar (yang pada animasi akan berpengaruh pada kecepatan
gerak).
10) Exaggeration
(Melebih-lebihkan)
Exaggeration
merupakan upaya mendramatisir animasi dalam bentuk rekayasa gambar yang
bersifat hiperbolis. Seringkali ditemui pada film-film animasi anak-anak
(segala usia) seperti Tom & Jery, Donald Duck, Mickey Mouse, Sinchan, dsb.
Contoh: Tubuh
Donald Duck melayang mengikuti sumber asap saat hidung Donald Duck mencium
aroma masakan/makanan lezat.
11) Solid Drawing
Solid drawing
yaitu rasa tentang cara pandang tiga dimensi terhadap penokohan seorang
karakter melalui goresan, garis, shading serta warna. Contoh: Film animasi
Sovia The First.
12) Appeal (Daya
Tarik Karakter)
Appeal
memberikan kepribadian (personality) kepada karakter yang dibuat. Appeal
berkaitan dengan keseluruhan look atau gaya visual dalam animasi. Kita bisa
dengan mudah mengidentifikasi gaya animasi buatan Jepang dengan hanya
melihatnya sekilas. Kita juga bisa melihat style animasi buatan Disney atau
Dreamworks cukup dengan melihatnya beberapa saat. Hal ini karena mereka
memiliki appeal atau gaya tersendiri dalam pembuatan karakter animasi.
Daftar
Pustaka





































Komentar
Posting Komentar